Upload Info by User on Google Map in Wordpress Plugin
Do you want to add a map (like Google Maps) to your contact grade with a WordPress plugin?
Placing a map near your contact form will help your user become clarity most their location and assistance get you college-quality leads.
In this tutorial, we'll walk you lot through how to display a WordPress contact form with a map.
Create Your Contact Form Map Now
Why Add a Map in a Contact Form?
Sure, it'south no secret that most modest business owners with websites know why yous need a contact class.
But, you might be wondering why yous would add a map to that contact form. Well, calculation a map to your contact form can exist a swell idea.
WPForms is the best WordPress Form Architect plugin. Get it for free!
Hither are some reasons why:
- Maps on contact forms can help you become better leads with fewer typos
- Clarify the location that your user is typing in
- Help your user find an exact location with a moveable pivot
- It's super piece of cake to do with the click of a button (using the WPForms plugin)
Instead of having to code a map into your website yourself or pay a web programmer, you can do it easily with WPForms Pro. It'due south 1 of the all-time map plugins for WordPress.
Next, we'll show you exactly how to add a contact class map with a WordPress plugin next.
How to Add a Contact Grade Map
Follow these easy, step-by-step instructions to get a contact form map added to your WordPress website, using a plugin.
Stride 1: Download the WPForms Plugin
The first thing you lot demand to do is install and activate the WPForms plugin. Here's a step-by-step guide on how to install a WordPress plugin.
You'll need WPForms Pro to access the Geolocation addon.
Stride two: Turn on the Geolocation Addon
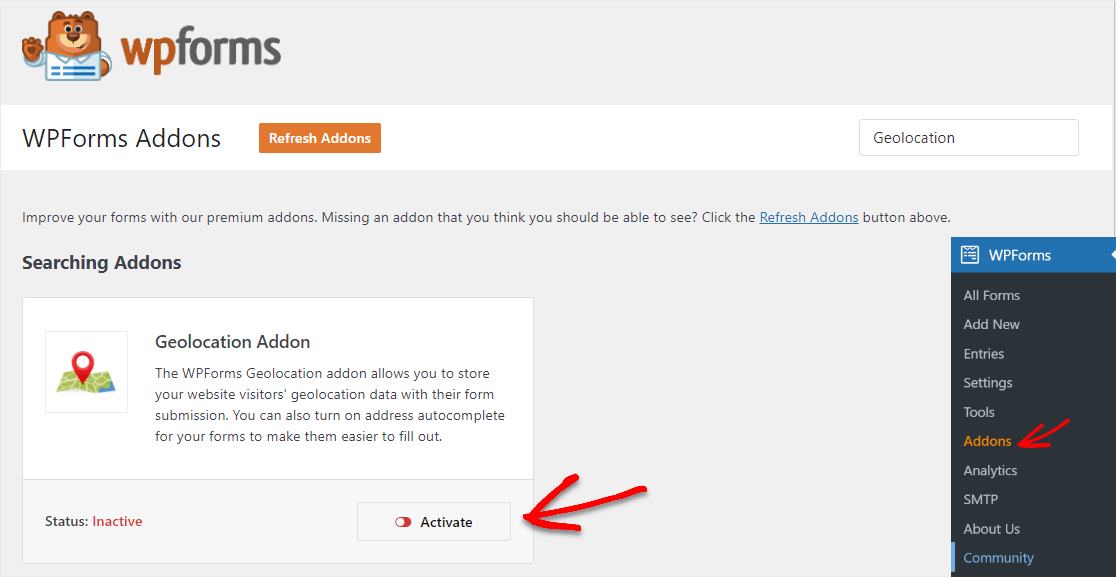
Once your WPForms plugin is activated, caput to WPForms » Addonsand use the search bar to locate the Geolocation Addon. Click on Activate to turn it on.

The Geolocation addon has some crawly features yous tin can employ on your website at present that information technology's turned on, like these 2 awesome ones:
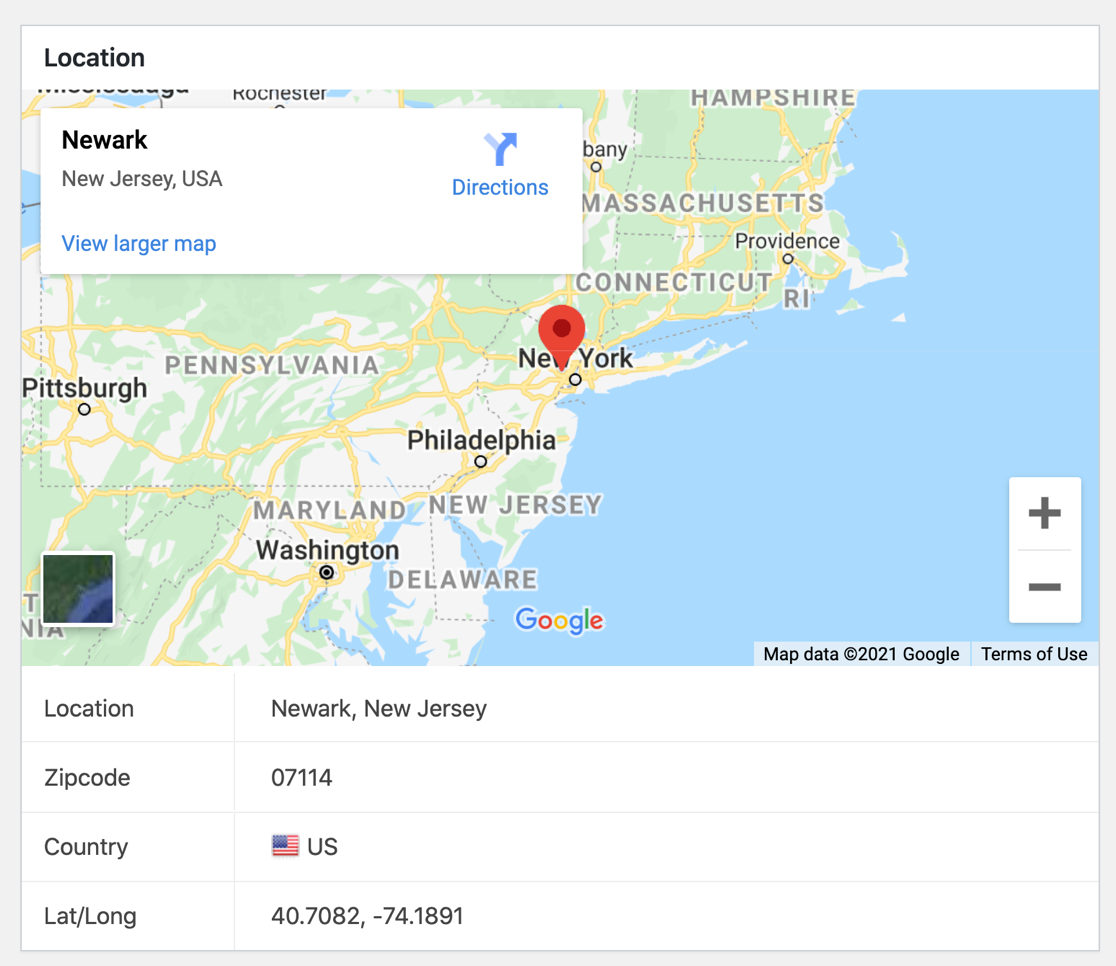
- Form Entry Geolocation: Y'all'll be able to see where your course users are coming from which tin help you improve segment your email list.

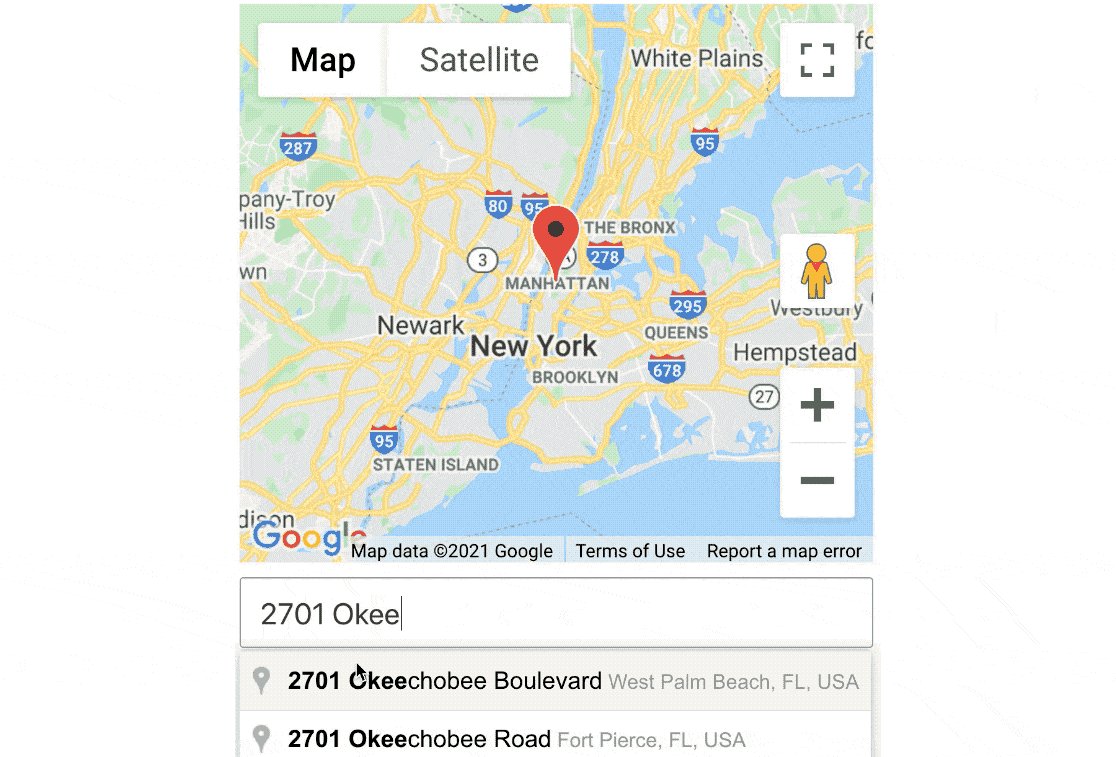
two. Accost Autocomplete: Equally users type, your address field can automatically testify them their accost earlier they consummate it.

You'll be able to use both of these absurd tools one time yous get your contact form on your website, so allow'due south go on edifice your map grade.
Step 3: Customize the Geolocation Addon
At present that you've activated the Geolocation addon, it'south time to set it up and customize it.
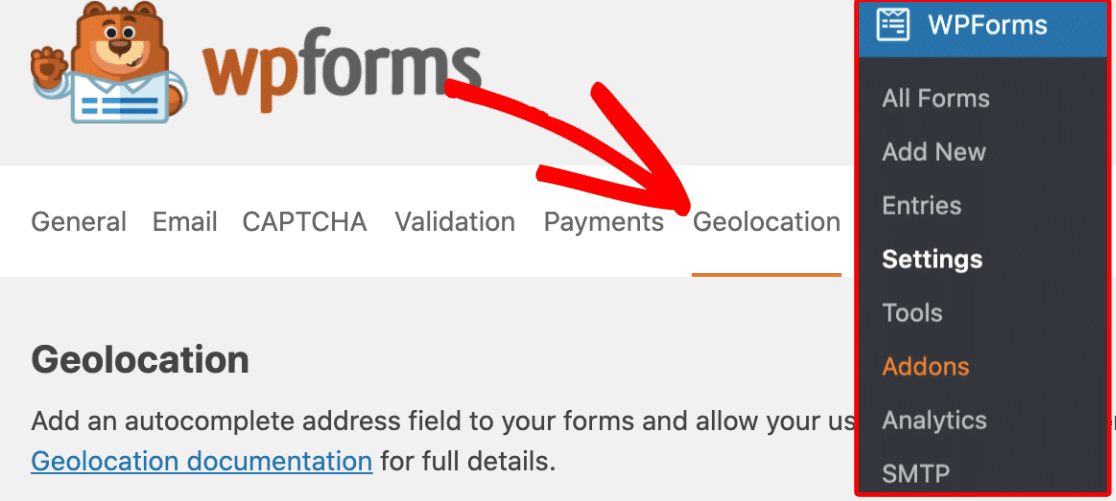
Navigate to WPForms » Settings and click on the Geolocation tab.

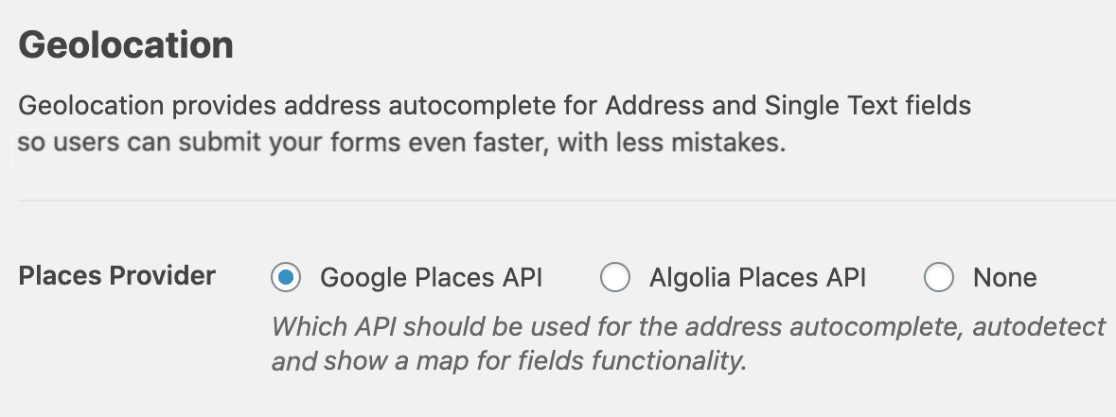
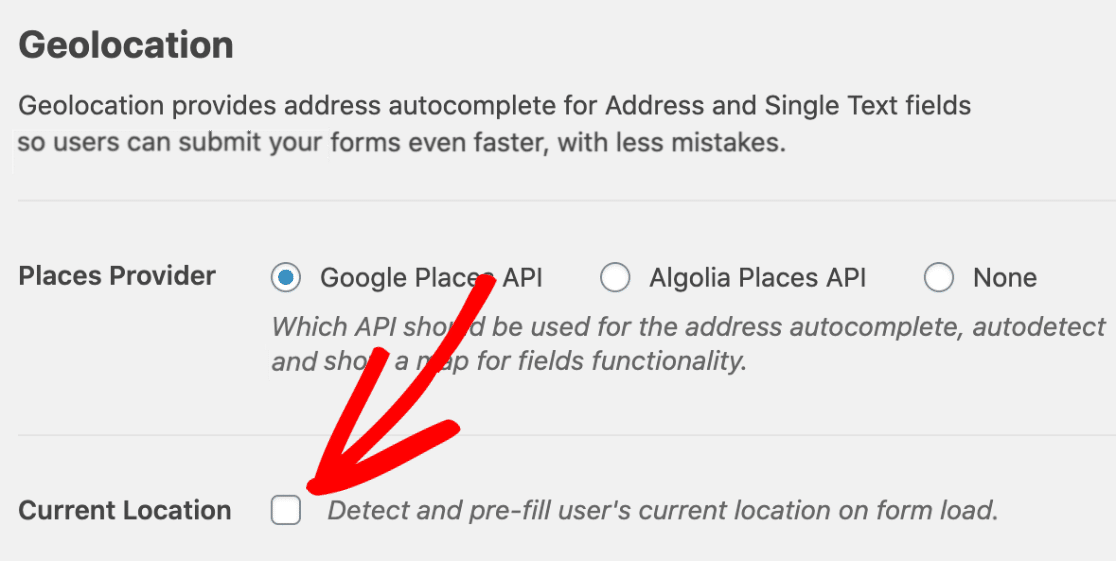
Now, y'all'll need to cull the provider that you want to get your geolocation info from in the Places Provider area.

If yous desire, you can let your user's location be pre-filled into a course by checking the Current Location checkbox.

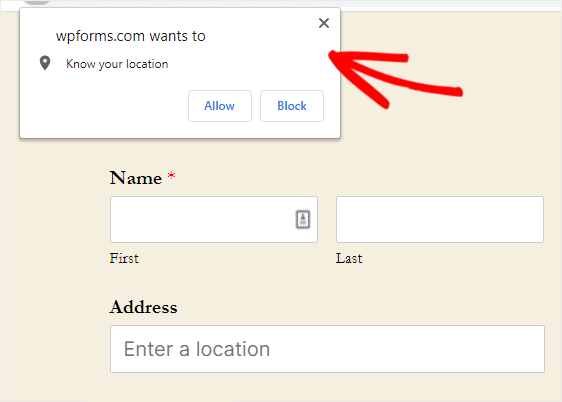
If you check this Electric current Location box, and then visitors will encounter a box like this when they open up a page with your contact form on it:

Check out our full documentation on setting upward the Geolocation addon to observe specifics on the location services provider you're going to use and how to consummate that setup.
Once your location provider settings are all filled into the Geolocation addon settings, you lot're ready to create your contact class map.
Step 4: Create Your Contact Form
And so permit's get ahead and create your contact class with a map now. This part volition take less than 5 minutes.
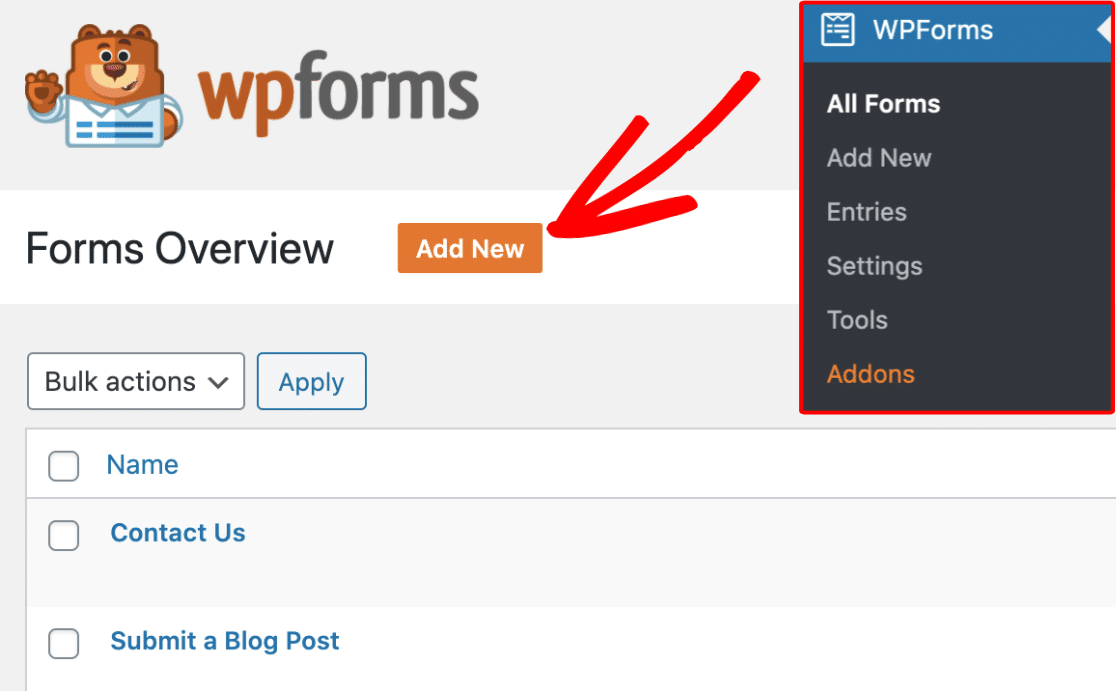
To get started creating your new form, click on the Add New button to launch the WPForms form architect.

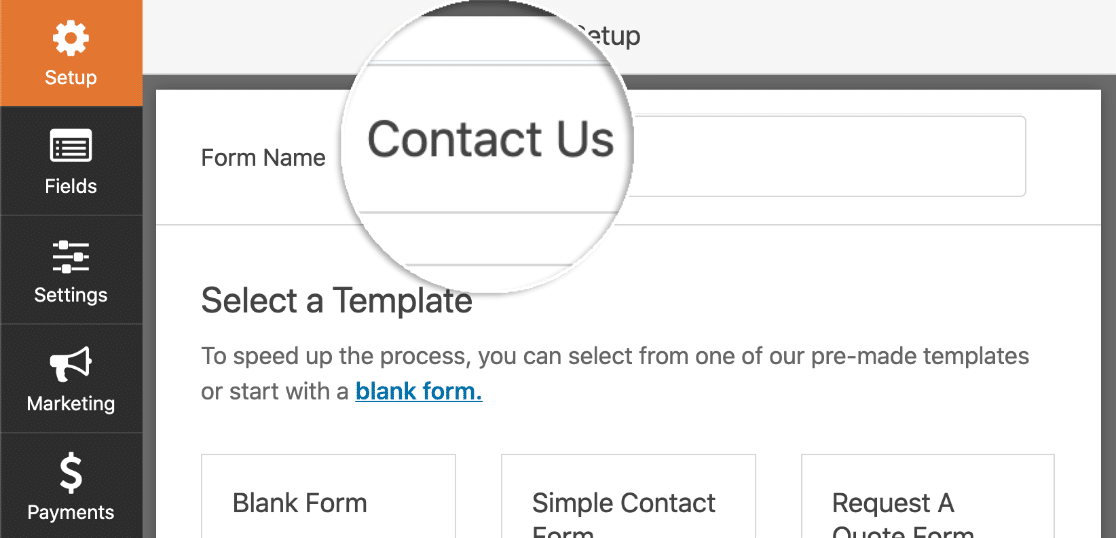
Now you can enter a name for your form in the Grade Name input field. In this case, we'll utilise "Contact Us".

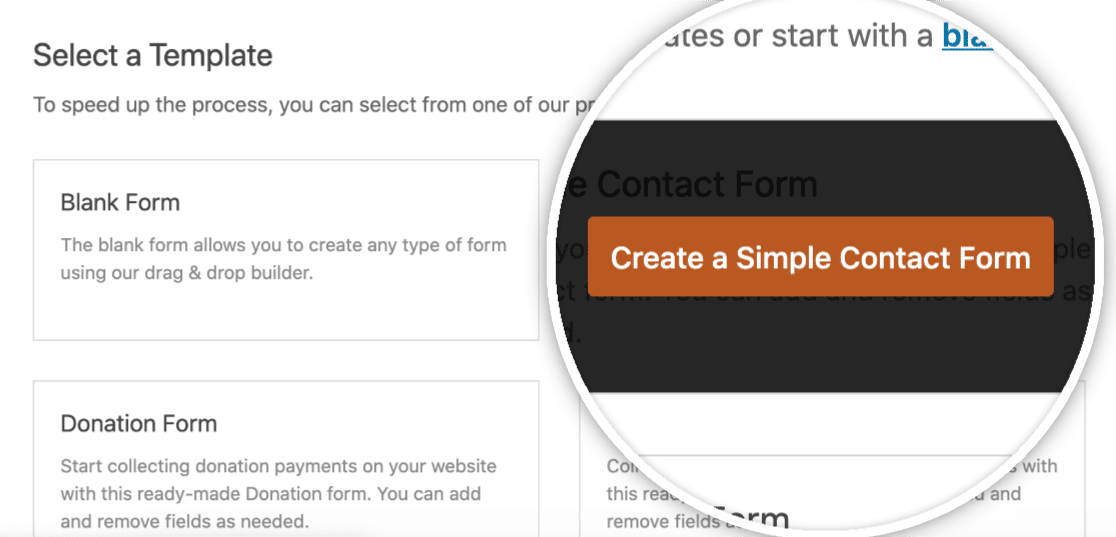
Beneath the Course Proper name, select the template y'all'd similar to use past clicking on it. Allow's do a simple contact form, and we'll add together our map to it soon.

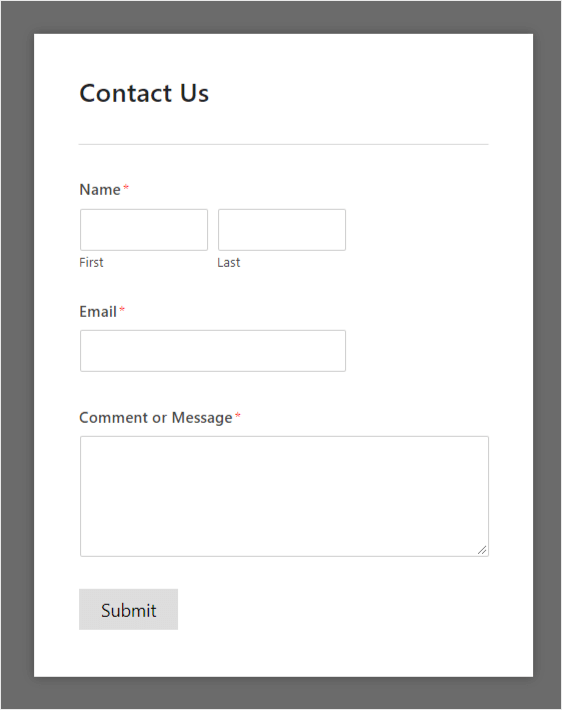
Next, your Unproblematic Contact Form template will populate with a few standard fields like:
- Name (First, Final)
- Annotate or Message

Now, there are probably a few more than things other form settings you'll desire to configure like notifications and confirmations. If so, (and nosotros highly recommend this) check out our detailed guide on creating your first grade.
Bully job! Up next, let's add a field to your form that will let you enable the Display Map choice.
Step 5: Turn on Brandish Map Pick
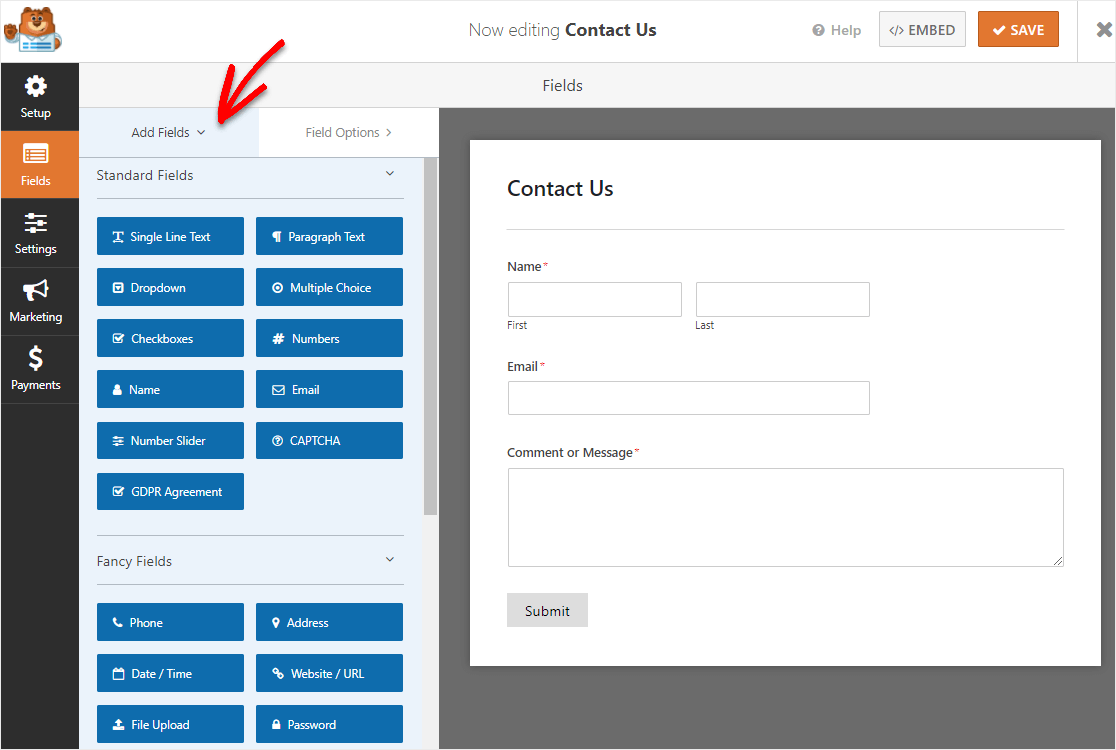
Once your form loads, you'll encounter all the fields yous can add to your grade.

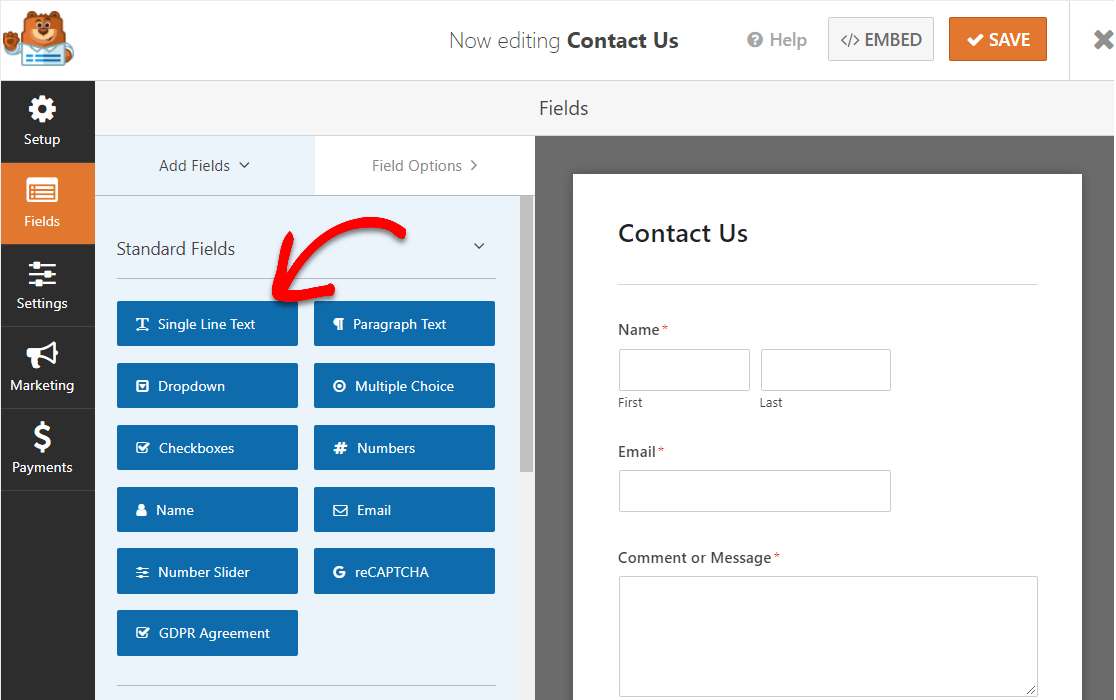
In order to use the Display Map option on your grade, y'all'll need to add either the Accost field or the Single Line Text field.
In this tutorial, we'll use theSingle Line Textfield so the address shows up all on ane line.
To add this field to your form, you can either click on the name of the field, or drag and drop information technology from the lefthand panel onto your course on the right.

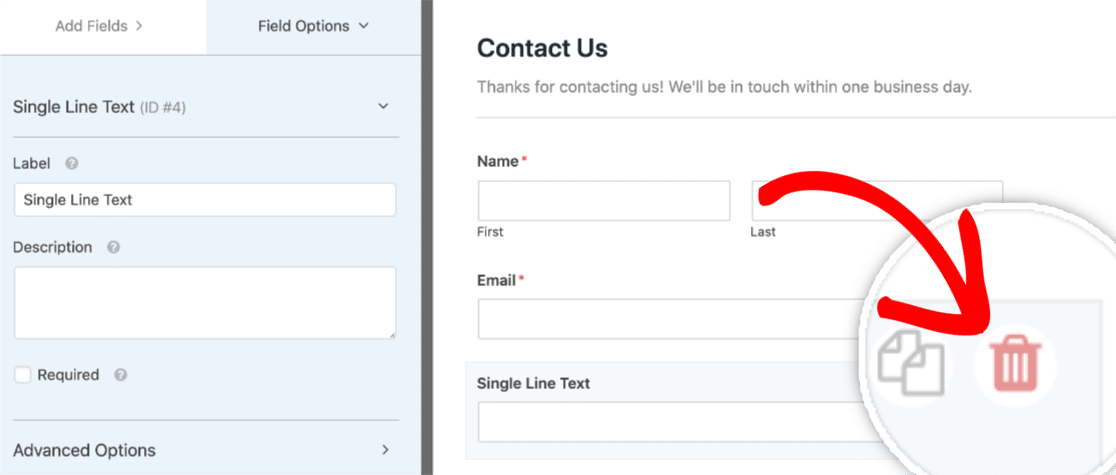
Don't need one of the fields? To delete any field from your form, hover over the field and click the red trash tin can button.

Ok, now that you've added your Unmarried Line Text field, it'due south time to plough on a map on your form.
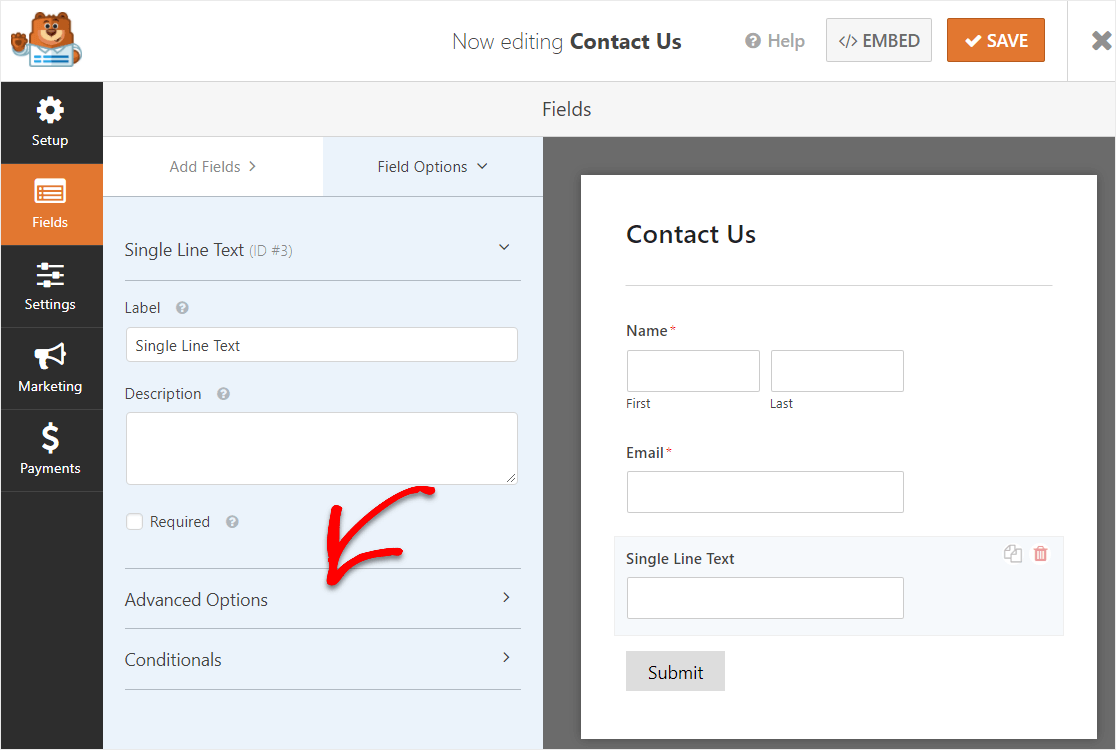
In the Field Options tab for your Single Line Text field, click on Avant-garde Options.
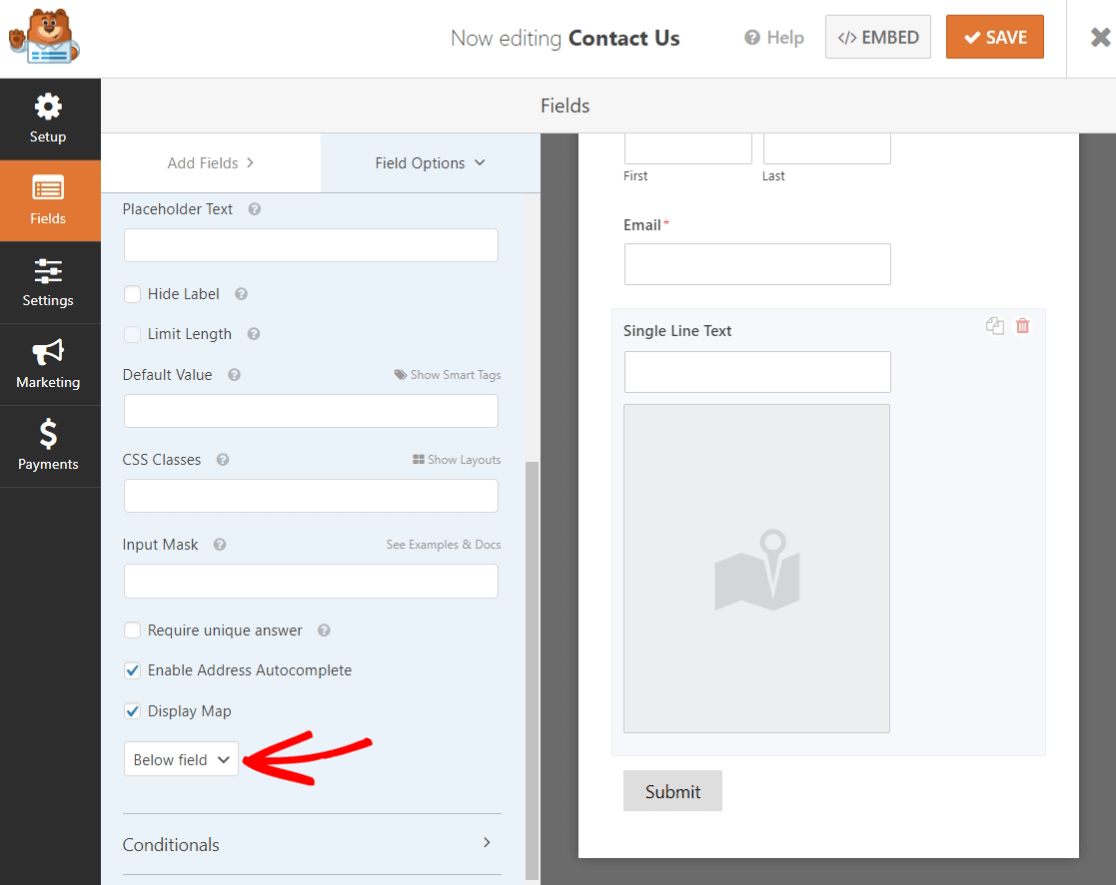
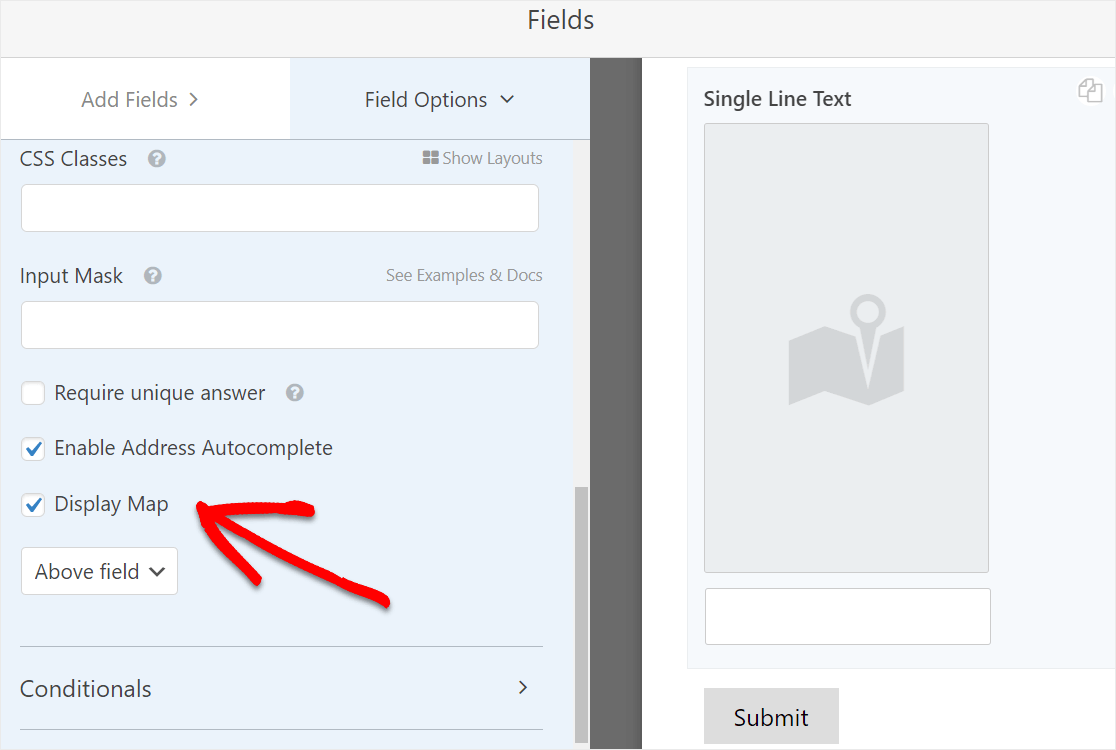
Yous'll come across a few different options now, and so scroll to the bottom and enable the checkbox adjacent to Enable Accost Autocomplete and and then check the box side by side to Display Map.
The map volition default to being above the field, but you can change it to exist below if y'all'd like. Simply click on the dropdown and switch information technology to Beneath field.

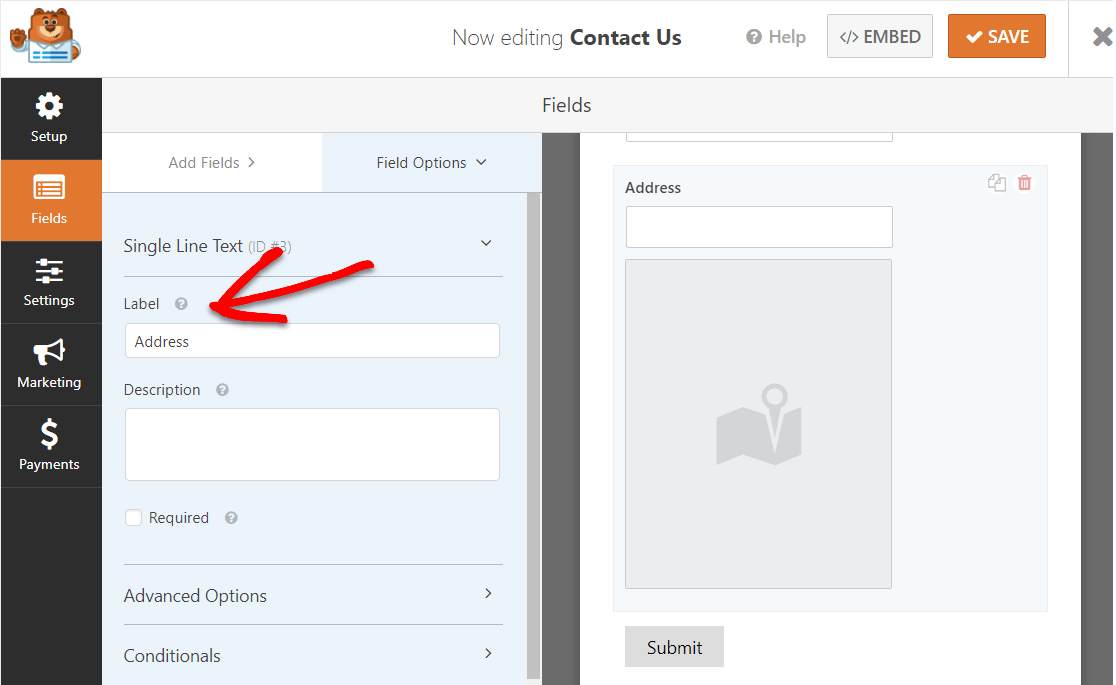
Finally, let'south rename this field to 'Address' so your users don't see 'Single Line Text' when filling out your form.
Scroll up in the Form Options console on the left-hand side and edit the Label to say 'Accost'.

Now, make any other changes you'd like to your class and when you honey it, click on Salve in the top correct corner.

Bully task. Your form is ready to make its debut.
Footstep 6: Publish Your Contact Form Map
Prepare to publish your contact grade with a map? With your WPForms Pro plugin, information technology's super easy to embed your grade on your site.
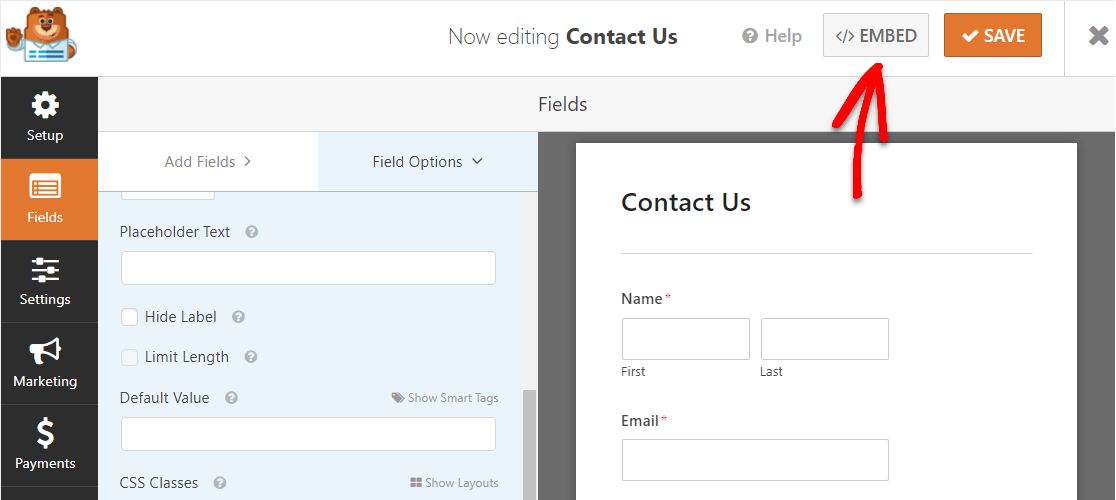
So one time your form looks the mode you desire information technology to and is saved, click on the Embed button in the top right corner.

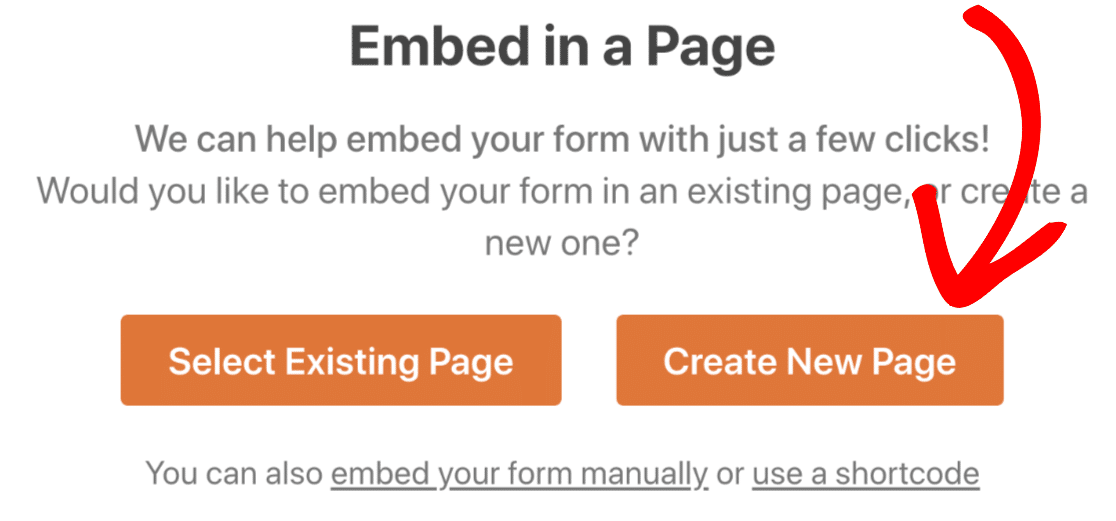
Here, y'all tin select any WordPress folio you like, exist it an existing folio or a new page.
In this tutorial, we'll click on Create New Folio.

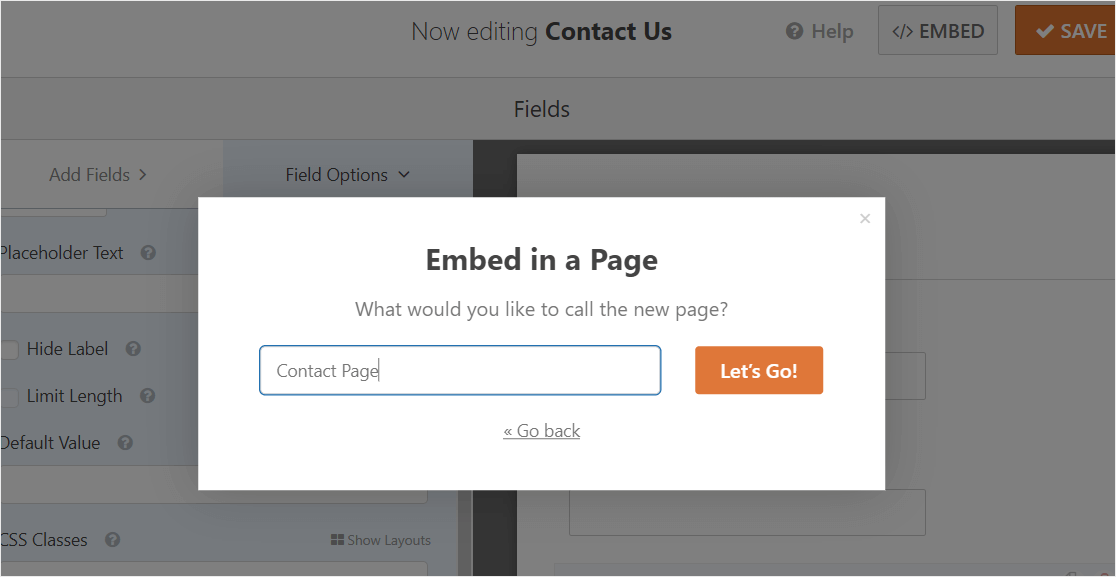
Next, name your page whatsoever you'd like and click on Allow'southward Go!

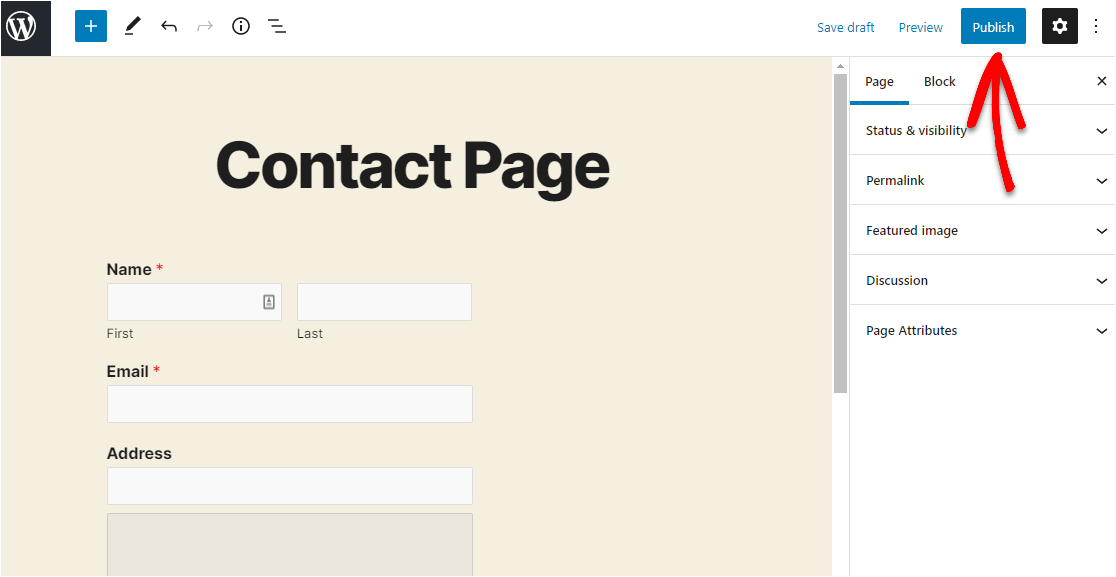
Voila. This volition automatically add your contact form with map to your page in WordPress.
Side by side, click on 'Publish' (or update, if you're using an existing page) to finally unleash your form live on the net.

Congrats – your contact form with a map is now live on the cyberspace.
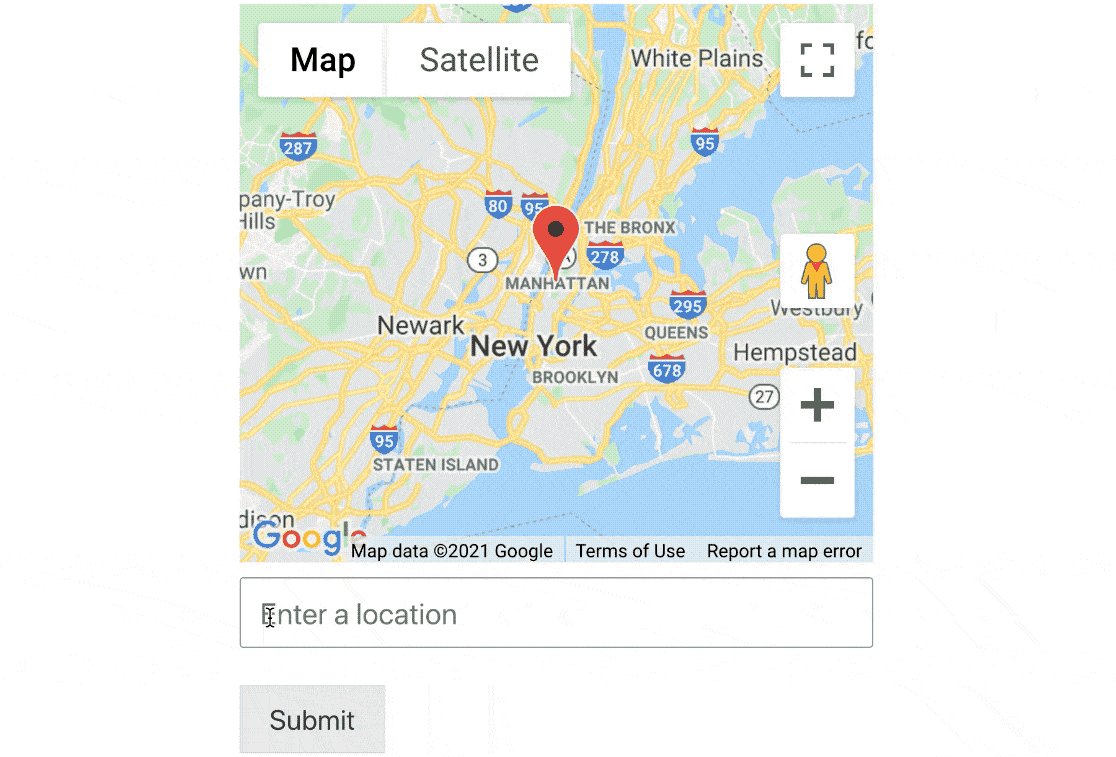
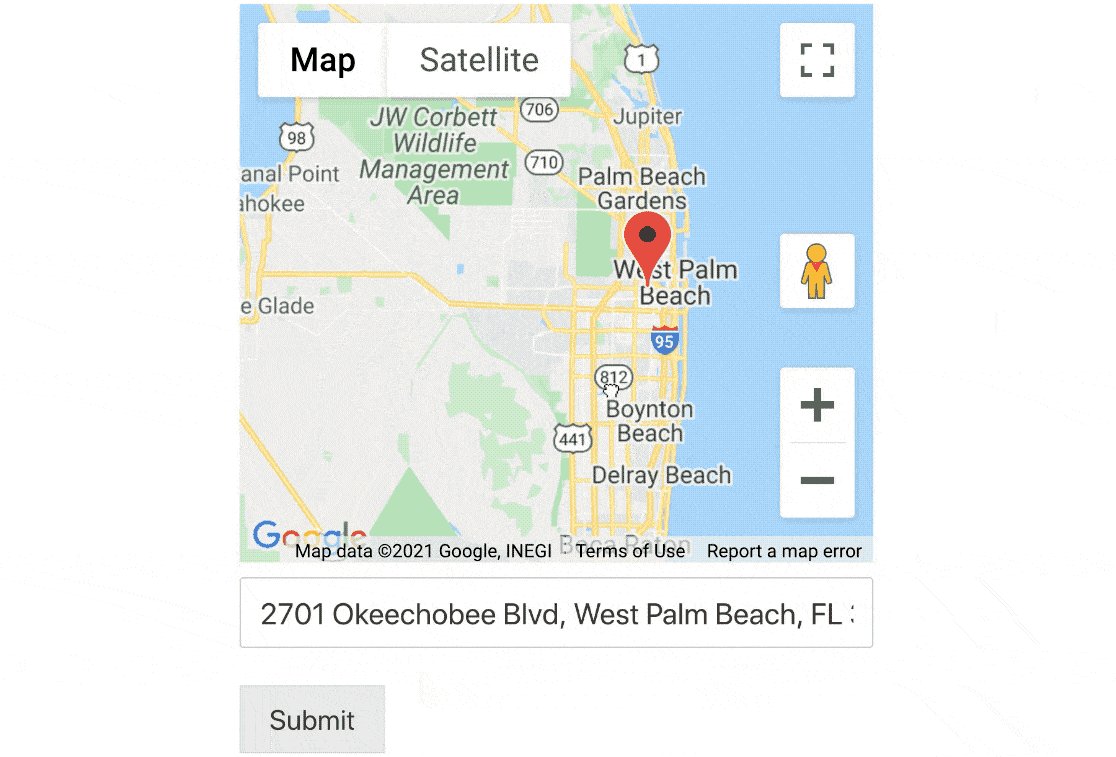
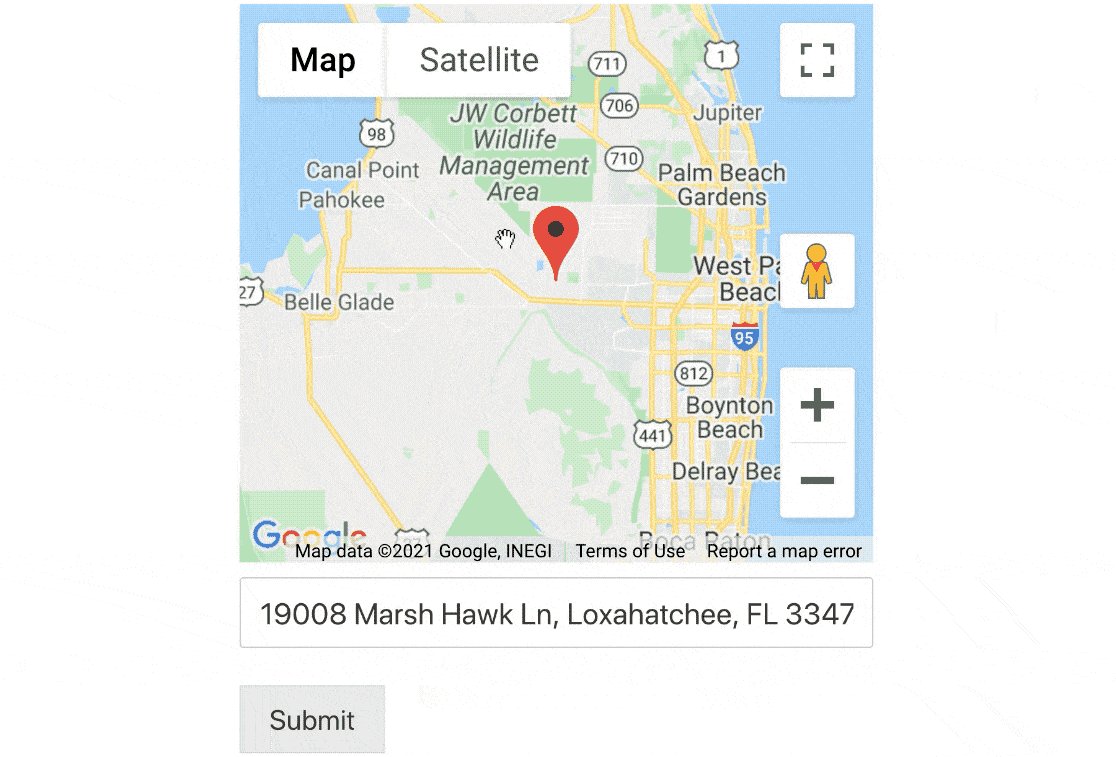
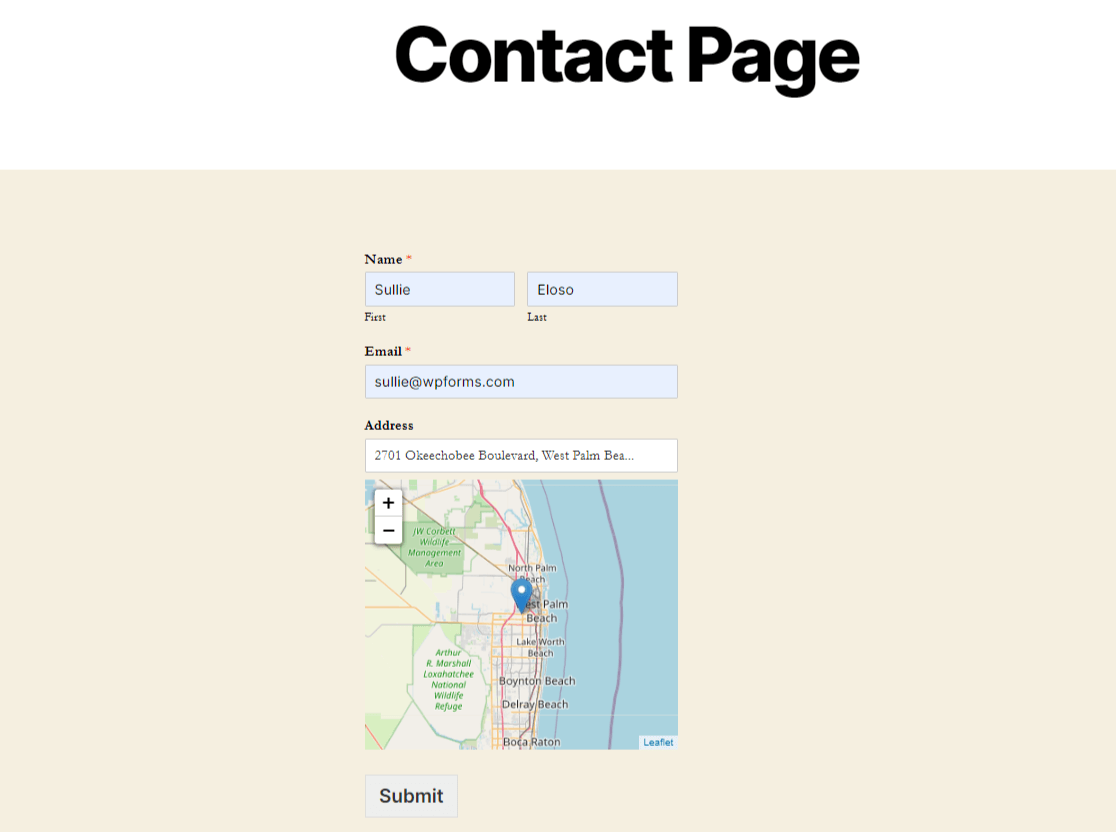
Here's an idea of how it will look:

That's it! You now know how to easily create a contact form map with a WordPress plugin.
Create Your Contact Class Map Now
Build Your Own Contact Grade Map Today
It'south super like shooting fish in a barrel to build your own contact course map.
Get WPForms Pro today to access the Geolocation addon that lets yous add together these awesome maps. You'll get you lot access to a ton of other helpful features, too.
And on top of contact course maps, WPForms Pro includes:
- An Easy to Use Builder – Create your own forms in minutes without writing a single line of lawmaking.
- Surveys – Gather information through surveys and polls and encounter it in beautiful reports. You can as well add together a Save and Keep feature to long surveys so that users can interruption and consummate their forms later.
- Grade Pages – Get more people finishing your forms by creating distraction-free form pages in but a single click.
- Order Forms – Integrate Stripe, Foursquare, and PayPal correct on your forms and have money online.
- User Journey Reports– Encounter where people were at on your site before they filled out your form.
- Secure Forms – Protect forms with anti-spam options like custom captcha, hCaptcha, or Google reCAPTCHA v2 or v3.
- Conversational Forms – Spotter conversion rates skyrocket with highly engaging and modern-looking forms.
- 100+ Templates – Never build a form from scratch again with pre-congenital templates of the most popular form types out at that place.
- Premium Back up – Access a friendly and knowledgeable team that'll help guide you in the correct direction if you demand aid with your website forms.
- …and and then much more.
In fact, if you look at WPForms Lite vs Pro, you'll meet there are a ton of reasons why Pro is so pop.
Final Thoughts on Contact Form Maps
We hope this post helped you larn how easy (and beneficial) information technology is to add a contact course map to your WordPress website with a plugin.
Want to add your logo or an image to your grade? You might also want to check out our guide on how to add an prototype to a WordPress grade.
So what are you waiting for? Become started with the most powerful WordPress forms plugin today.
And if you like this postal service, and then please follow us on Facebook and Twitter for more free WordPress tutorials.
Source: https://wpforms.com/how-to-display-a-map-with-your-wordpress-contact-form/



0 Response to "Upload Info by User on Google Map in Wordpress Plugin"
Post a Comment